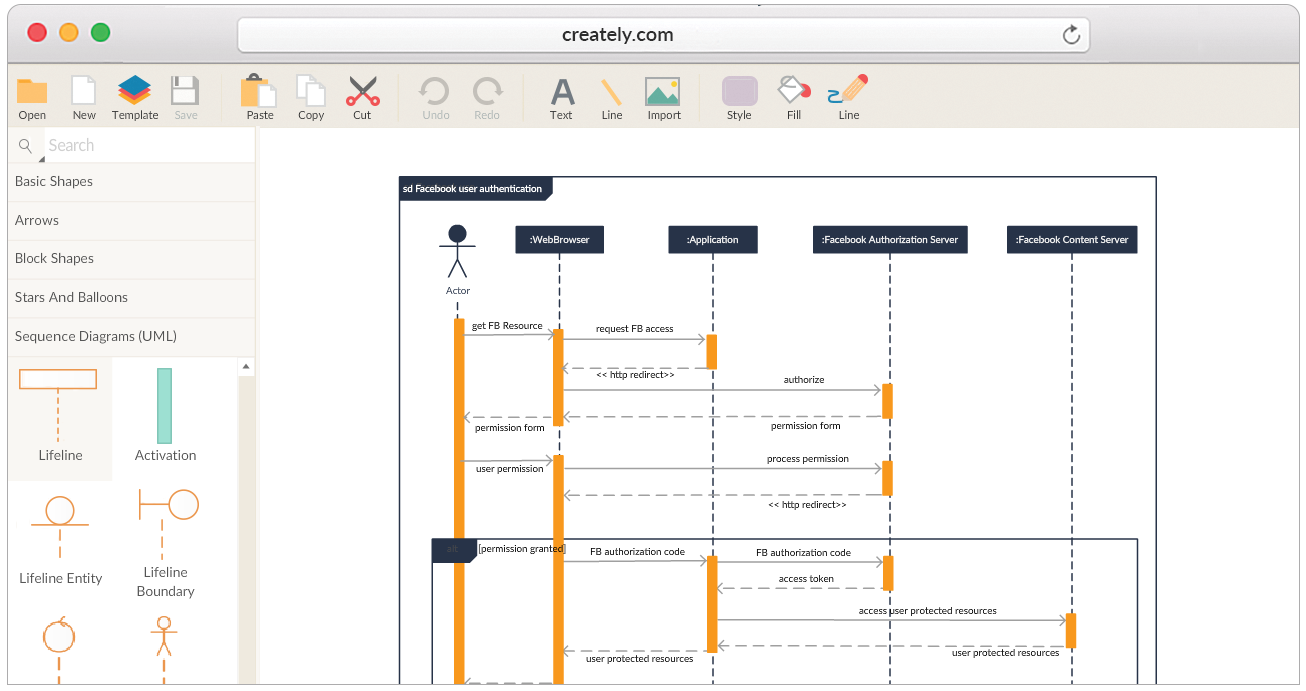
Sequence Diagram Tool Javascript

The diagram tool is written 100 in javascript and uses the html5 canvas element for drawing.
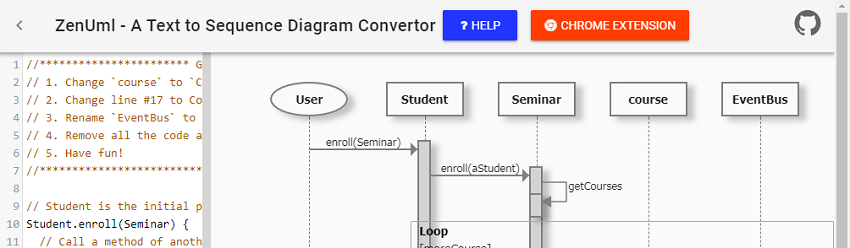
Sequence diagram tool javascript. A sequence diagram is an interaction diagram that shows how entities operate with one another and in what order. A simple javascript library to turn text into vector uml sequence diagrams. And uses various tools available from npm. Save load diagram model saved in json format.
The diagram uses the diagramgrouptemplate for lifelines diagramnodetemplate for activities and diagramlinktemplate for messages between the entities. Markdownish syntax for generating flowcharts sequence diagrams class diagrams gantt charts and git graphs. The component can use either jquery or microsoft ajax library for browser independence layer and type system implementation. Pic macros are used to define objects and method invocations.
This plugin uses jison to parse the text and raphael to draw the image. Then the pic2plot program processes the macros to generate pngs and other graphics formats. All processing of parsing and painting the diagram is done client side in the users web browser. Draw sequence diagrams in seconds using this free online tool.
Draws simple svg sequence diagrams from textual representation of the diagram brampjs sequence diagrams. We use jison to parse the text and snapsvg to draw the image.